 CSS
CSS
# CSS
# 概述
css样式表或层叠样式表(级联样式表),用与设置HTML页面的文本内容(字体,大小,对齐样式)、图片外形等外观 CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式
# 载入样式表
# 内部样式表
在 head标签 内,并且用style标签定义属性
<head>
<style type="text/CSS">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
# 行内式
内联样式。通过在标签中的 style属性 来设==置样式==
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
# 外部样式
在 head标签 内,定义 link标签 引用外部文件
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
| link属性 | 说明 |
|---|---|
| hreft | URL地址(相对/绝对) |
| rel | 类型 。值: stylesheet |
# 样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
# 选择器
# 标签选择器
标签选择器对指定的 标签 或 元素 作用
标签名 | 元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ···}
# 类选择器
类选择器可对指定的对象起作用
.类名{属性1:值; 属性2:值; 属性3:值; }
# id选择器
只对一个对象起作用
#id名{属性1:值; 属性2:值; 属性3:值; }
# 通配符选择器
匹配页面中所有的元素
*{ 属性1:值; 属性2:值; }
# 选择器总结
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class | .intro | 选中 class="intro" 的元素 |
| #id | #firstname | 选中 id="firstname" 的元素 |
| * | * | 选中 所有元素 |
| element | p | 选中 所有 <p> 元素 |
| 选择器 | 优点 | 缺点 | 使用范围 |
|---|---|---|---|
| 标签选择器 | 快速在同一类型的标签添加样式 | 不能在同一标签设置不同样式 | 限制于设置的标签 |
| 类选择器 | 可为对象单独定义样式,也可多标签 | 广泛 | |
| id选择器 | 可为对象单独定义样式 | 不能多标签共用 | 一个标签的范围 |
| 通配符选择器 | 能匹配页面中所有的元素 | 不能单独定义样式 | 范围最广 |
# 复合选择器
# 交集选择器
交集选择器由两个选择器构成,两个选择器之间不能有空格
满足两个选择器的条件才能应用样式
比如: p.one 选择的是: 类名为 .one 的段落标签。
p.class{····}
h3.class {····}
# 并集选择器
并集选择器 通过选择器与选择器之间通过逗号连接而成,任何形式的选择器都可作为并集选择器的一部分
逗号连接的选择器 都有样式
.class , h3 {属性:属性值; ····}
# 后代选择器
后代选择器用于 选择元素 或 元素组的后代 写法:外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
指定的父选择器里的 指定选择器有样式
类名选择器 标记选择器{···}
.class h3{····}
div p{····}
# 子代选择器
子代选择器又称子元素选择器,只能选择作为某元素子元素的元素
指定的父选择器里的 下一代选择器有样式
类别选择器 > 标记选择器{···}
.class > h3{···}
div > p{···}
# 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。 用“:”做前缀进行标识,后面紧跟伪类名,在style标签中
更多的选择器:https://www.w3school.com.cn/cssref/css_selectors.asp
链接伪类选择器
| 选择器 | 链接显示情况 |
|---|---|
| link | 未访问的链接 |
| visited | 已访问的链接 |
| hover | 鼠标移动到链接上 |
| active | 选定的链接 |
| first-child | 选择 父元素内的首个子元素 |
| last-child | 选择 父元素内的最后一个元素 |
| nth-child(n) | 选择器选取父元素的第n个子元素 |
| nth-last-child(n) | 选择 父元素内的第length-n个元素(重最后一个子元素开始数) |
注意写的时候,他们的顺序,尽量不要颠倒,按照选择器开头的 lvha 的顺序。
类别选择器:伪类选择器{···}
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是鼠标经过时*/
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
.myclass:nth-child(1){···}
#myid:nth-child(2){···}
# 属性选择器
属性选择器可根据元素的属性及属性值来选择元素
/* 标签[属性名] */
a[href] {color:red;}
# 属性值的匹配
属性值选择
选择指定值
/* a标签的href属性的 'http://www.baidu.com' 值 */
a[href="http://www.baidu.com"]
属性值模糊选择
指定属性中选择可能存在的单词
/* p标签的href属性 存在 'http' 字符串值 */
p[href~="http"]
属性值子串匹配
| 类型 | 描述 |
|---|---|
| [abc^="def"] | 选择 abc 属性值以 "def" 开头的所有元素 |
| [abc$="def"] | 选择 abc 属性值以 "def" 结尾的所有元素 |
| [abc*="def"] | 选择 abc 属性值中包含子串 "def" 的所有元素 |
/* p标签的class属性以 'd' 开头的值 */
p[class^="d"]
/* p标签的class属性以 'd' 结尾的值 */
p[class$="d"]
/* p标签的class属性包含有 'd' 值 */
p[class*="d"]
# 优先级
# 选择器
优先级:ID > 类 > 标签
多个选择器作用一个标签时,先看优先级,不样式叠加
# 样式表
优先级:内行 > 内部 > 外部
多个样式作用一个标签时,属性冲突看优先级,否则样式叠加
# 元素显示模式
# 块级元素 (block)
block-level块元素通常都会占一整行或多整行。 块级元素可以设置宽度、高度、对齐等··属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
- 总是从新行开始
- 高度,行高、外边距以及内边距都可以控制
- 宽度默认是100%
- 可以容纳内联元素和其他块元素
# 行内元素 (inline)
inline-level行内元素又称内联元素,单纯字体空间。 自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素
行内元素的特点:
- 和相邻行内元素在一行上
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效
- 行内元素只能容纳文本或则其他行内元素。(a特殊)
- 注意:只有文字才能组成段落 因此 p 里面不能放块级元素。链接里面不能再放链接
# 行内块元素 (inline-block)
inline-block:范围只限于内容范围的大小 行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制。
# 标签显示总结
| 属性 | 说明 |
|---|---|
| display : inline; | 行内元素 |
| display : block; | 块级元素 |
| display : inline-block; | 行内块元素 |
| 元素 | 特点 |
|---|---|
| 行内元素 | 总是从新行开始 高度,行高、外边距以及内边距都可以控制。 宽度默认是容器的100% 可以容纳内联元素和其他块元素。 |
| 块级元素 | 和相邻行内元素在一行上。 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。 默认宽度就是它本身内容的宽度。 行内元素只能容纳文本或则其他行内元素。 |
| 行内块元素 | 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 默认宽度就是它本身内容的宽度。 高度,行高、外边距以及内边距都可以控制。 |
# 字体样式
| 样式属性 | 值 | 说明 |
|---|---|---|
| font-size | em px | 字号大小 |
| font-family | (可逗号隔开支持多字体) | 字体类型 |
| font-weight | normal(400) bold(700) bolder(900) lighter(200) 数值(100 ~ 900) | 字体粗细 |
| font-style | normal(标准) italic(斜体) oblique(倾斜) | 倾斜字体 |
| font | font: 斜体 粗细 大小 类型; | 字体样式(连写) |
# 字体编码
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
# 文本样式
| 样式属性 | 值 | 说明 |
|---|---|---|
| color | 预定 十六进制值 RGB值 rgb(255,0,0),rgb(100%,0%,0%) | 文本颜色 |
| line-height | 像素值、百分比、数值 | 字符的高距 |
| letter-spacing | 像素值、百分比、数值 | 字符的水平间距 |
| text-align | left、right、center | 字体水平对齐方式 |
| text-indent | 像素值、百分比、字个数(em) | 首行文本缩进 |
| text-decoration | none(无装饰) underline(下划线) overline(上划线) line-through(删除线) | 链接装饰 |
| user-select | none(不可选)、text(可选) | 文本是否可被选择 |
字体顶与最顶行的距离=(设置值 - 字体)/2(单位:px)
# 背景样式
可以添加背景颜色和背景图片,以及来进行图片设置
透明色 transparent
| 属性 | 值 | 说明 |
|---|---|---|
| background | background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; | 背景 |
| background-color | 预定 十六进制值 RGB值 rgb(255,0,0),rgb(100%,0%,0%) | 背景颜色 |
| background-position | 数值、方位词 background-position : (length | position) (length | position); | 背景位置 (X Y) |
| background-size | 像素值、数值、auto | 背景尺寸 |
| background-repeat | repeat(纵向和横向上平铺) no-repeat(不平铺) repeat-x(横向平铺) repeat-y(纵向平铺) | 背景平铺 |
| background-origin | padding-box(内边距框) border-box(边框) content-box(内容框) | 背景起点 |
| background-clip | border-box (边框剪切) padding-box (外边距剪切) content-box (内容剪切) text(文本剪切) | 显示范围 |
| background-attachment | scroll(滚动) fixed(固定) | 背景固定还是滚动 |
| background-image | url("URL") | 背景图片地址 |
| background-blend-mode | normal(普通) multiply(相加) screen(屏幕) overlay(覆盖) darken(变暗) lighten(变亮) color-dodge(减淡) saturation(饱和度) color(颜色) luminosity(亮度) | 背景混合模式 |
| opacity | 数值(0 - 1) | 透明度 |
| rgba | rgba(0,0,0,value); | RGB颜色 可设透明度 |
# 盒子样式
盒子就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器
| 属性 | 值 | 说明 |
|---|---|---|
| border | border : 边框的粗细 边框的样式 边框的颜色; | 边框(连写) |
| border-width | 像素值 | 边框的粗细 |
| border-style | none(默认) solid 单实线 dashed 虚线 dotted 点线 double 双实线 | 边框样式 |
| border-color | 颜色值 #十六进制 rgb(r,g,b)、rgb(r%,g%,b%) | 边框颜色 |
| border-collapse | separate(分开) collapse(合并) | 表格边框是否合并 |
| border-spacing | 像素值(px) 字符数(em) | 相邻单元格边框间的距离 |
| border-radius | border-radius: 左上角 右上角 右下角 左下角; border-radius: [百分比、像素值]; | 变圆角边框 |
| padding | padding: 上 [右 下 左]; | 内边距 |
| padding-top | 像素值(px) 字符数(em) | 上 内边距 |
| padding-right | 像素值(px) 字符数(em) | 右 内边距 |
| padding-bottom | 像素值(px) 字符数(em) | 下 内边距 |
| padding-left | 像素值(px) 字符数(em) | 左 内边距 |
| margin | padding: 上 [右 下 左]; | 外边距 |
| margin-top | 像素值(px) 字符数(em) | 上 外边距 |
| margin-right | 像素值(px) 字符数(em) | 右 外边距 |
| margin-bottom | 像素值(px) 字符数(em) | 下 外边距 |
| margin-left | 像素值(px) 字符数(em) | 左 外边距 |
| box-shadow | box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影; box-shadow: 10px 10px 5px #888888; |
# 边框写法总结
| 样式属性 | 常用属性值 | 说明 |
|---|---|---|
| border-top-style:样式; border-top-width:宽度; border-top-color:颜色; border-top:宽度 样式 颜色; | 上边框 | |
| border-bottom-style:样式; border- bottom-width:宽度; border- bottom-color:颜色; border-bottom:宽度 样式 颜色; | 下边框 | |
| border-left-style:样式; border-left-width:宽度; border-left-color:颜色; border-left:宽度 样式 颜色; | 左边框 | |
| border-right-style:样式; border-right-width:宽度; border-right-color:颜色; border-right:宽度 样式 颜色; | 右边框 | |
| border-style:上边 [右边 下边 左边]; | none(默认) solid 单实线 dashed 虚线 dotted 点线 double 双实线 | 样式综合 |
| border-width:上边 [右边 下边 左边]; | 像素值 | 宽度综合 |
| border-color:上边 [右边 下边 左边]; | 颜色值 #十六进制 rgb(r,g,b)、rgb(r%,g%,b%) | 颜色综合 |
# 盒子扩展
# 盒子宽高
盒子总宽度 = whidth + padding-right + padding-left + border-right + border-left = 盒子宽度 + 左右内边距 + 左右边框
盒子总高度 = height + padding-top + padding-bottom + border-top + border-bottom = 盒子高度 + 上下内边距 + 上下边框
padding和border会影响盒子原型大小,需要减去本身调节大小
# 盒子外边距实现居中
- 必须是块级元素
- 盒子指定宽度
- 左右的外边距都设置为auto
# 清除元素的默认内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
# 浮动 (float)
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
float 属性来定义浮动,语法格式:
选择器{
float: 属性值;
}
| 属性值 | 说明 |
|---|---|
| left | 向右浮动 |
| right | 向左浮动 |
| none(默认) | 不浮动 |
# 浮动特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
- 如果在一个父类盒子内浮动的子类盒子,浮动的子类盒子不会超出浮动范围
- 一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示
- 元素添加浮动后,元素会具有行内块元素的特性
浮动目的
浮动的目的就是为了让多个块级元素同一行上显示。
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。 特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
# 浮动清除
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为 0 的问题。就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。 清除浮动:
clear: 属性值;
| 值 | 说明 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
# 额外标签法
通过在浮动元素末尾添加一个空的标签! (不建议) 注意:是最后一个空的子标签
<div style=”clear:both;”></div>
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
# 父级添加overflow属性方法
可以通过触发 BFC 的方式,可以实现清除浮动效果。给父盒子添加!!!
overflow: hidden|auto|scroll;
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
# after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
/*zoom 1就是ie6清除浮动方式 * ie7以下的版本所识别* /
父盒子调用 clearfix 类使用即可
优点: 符合闭合浮动思想 结构语义化正确
**缺点:**低版本不支持
注意: content:"" ,尽量不要带点
# 使用before和after双伪元素清除浮动
.clearfix:before, .clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
父盒子调用 clearfix 类使用即可 优点: 代码更简洁
缺点: 低版本不支持
# 定位(position)
定位可以建立列式布局,将布局的一部分与另一部分重叠
position 属性用于定义元素的 定位模式
position: static | relative | absolute | fixed
| 属性值 | 说明 |
|---|---|
| static | 静态定位,无特殊定位(默认) |
| relative | 相对定位,由top、right、bottom、left等属性决定 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
# 静态定位 (static)
position: static HTML文档流中默认样式
- 无法偏移
- 可取消定位
- 跟随滚动
# 相对定位 (relative)
position: relative 多个元素一个搞定,盒子打包
- 可偏移,原有位置继续占有
- 移动位置,是以元素左上角为基点移动
- 跟随滚动
# 绝对定位 (absolute)
position: absolute 不占空间的漂浮元素
- 可偏移,原有位置不占有
- 无父级,以浏览器为基准
- 有父级,以父级盒子为基准
- 跟随滚动
口诀技巧
- 子绝父相 子级盒子是绝对定位,父级盒子是相对定位
- 子绝父绝 父级盒子是绝对定位,子级盒子是绝对定位
# 固定定位 (fixed)
position: fixed; 始终在窗口展示的元素
- 跟父亲没有关系,只认浏览器
- 完全脱标,不占有位置
- 不随滚动
# 叠放次序 (z-index)
z-index: 4; 调整重叠定位元素的堆叠顺序
- 默认属性值:0,值越大越靠顶层
- 取值相同,书写顺序,后者居上
- 没有单位
- 除了静态,只能用于定位,其他类型,则无效
# 定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态 static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位 relative | 脱标,占位置 | 可以 | 相对自身位置移动 |
| 绝对定位 absolute | 脱标,不占位置 | 可以 | 相对于定位父级移动位置 |
| 固定定位 fixed | 脱标,不占位置 | 可以 | 相对于浏览器移动位置 |
# 显示&隐藏
主要目的是让一个元素在页面中消失,但是不在文档源码中删除
# 显示 (display)
display 设置元素如何显示
display : none; 隐藏对象 、不保留位置
# 可见性 (visibility)
visibility 设置元素否显示
| visibility属性值 | 说明 |
|---|---|
| visible(默认) | 对象可视 |
| hidden | 对象隐藏 、保留位置 |
# 溢出隐藏 (overflow)
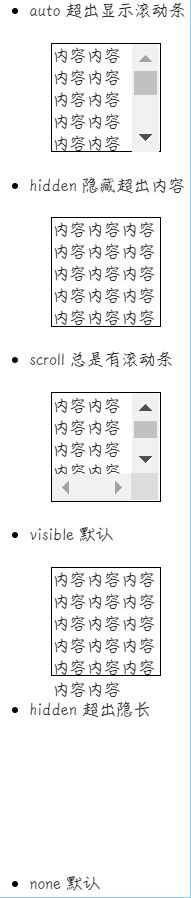
overflow 当对象的内容超过指定的高度和宽度则隐藏
| overflow属性值 | 说明 |
|---|---|
| visible (默认) | 不剪切内容也不添加滚动条 |
| auto | 超出自动显示滚动条,不超不显示 |
| hidden | 超出内容隐藏掉 |
| scroll | 总是显示滚动条 |

# 高级技巧
# 鼠标样式 (cursor)
cursor 鼠标移到对象上更换预定义光标形状
常用的鼠标样式:
| cursor属性值 | 说明 |
|---|---|
| default | 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
# 禁止选中 (select)
user-select 设置用户是否可选中
/* 参数依次为 允许选中/禁止选中/可被选中/单击选中 */
user-select: [auto | none | text | all]
# 轮廓 (outline)
outline 边框边缘的外围,可起到突出元素的作用
outline: color style width
outline: #fff solid 1px;
参数: color: 选择颜色 style:样式 width: 宽度
一般情况,我们只关心的直接写法是 outline: 0;、outline: none;
# 文本域固定 (resize)
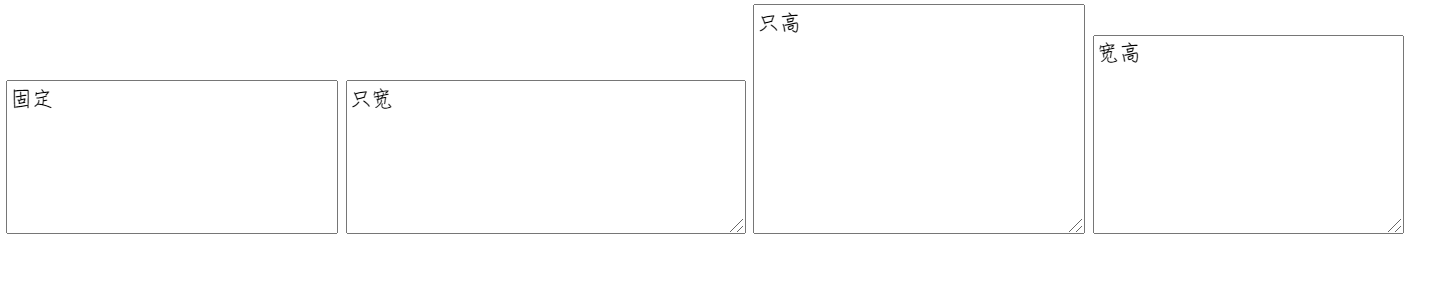
resize 调节文本域尺寸大小或固定
| resize属性值 | 说明 |
|---|---|
| none | 固定大小 |
| both | 可调节大小 |
| horizontal | 只可以调节宽 |
| vertical | 只可以调节高 |

# 垂直对齐 (vertical-align)
vertical-align 设置内容与图片\表单的对齐方式
| vertical-align属性值 | 说明 |
|---|---|
| baseline (默认) | 基线对齐 |
| top | 顶部对齐 |
| middle | 居中对齐 |
| bottom | 底部对齐 |

# 自动换行 (word-break)
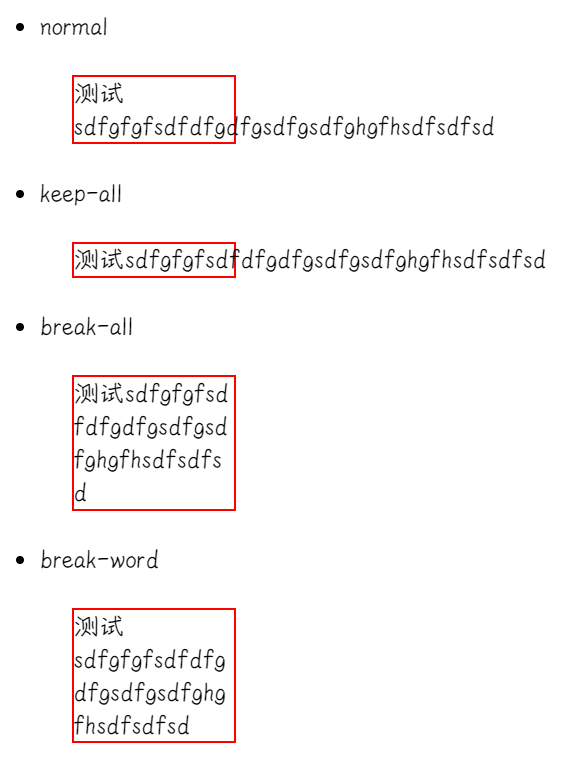
word-break 设置文本换行行为
| word-break属性值 | 说明 |
|---|---|
| normal(默认) | 强制显示所有文本 |
| keep-all | 只能在半角空格或连字符处换行(处理英文) |
| break-all | 遇边界断行,不考虑单词完整 |
| break-word | 遇边界断行,考虑单词完整 |

# 空格换行 (white-space)
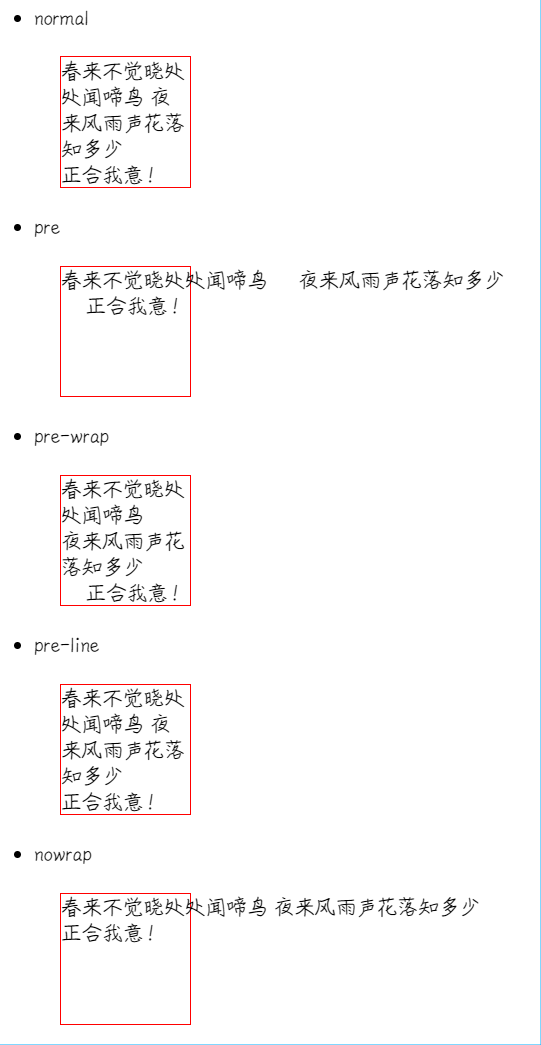
white-space 对元素内容的空格处理!br可换行!!!
| white-space属性值 | 说明 |
|---|---|
| normal (默认) | 默认处理 |
| pre | 超出边界不断行 |
| pre-wrap | 空白距离不合并,碰边断行 |
| pre-line | 合并多余空白,碰边断行 |
| nowrap | 合并多余空白,结束换行 |

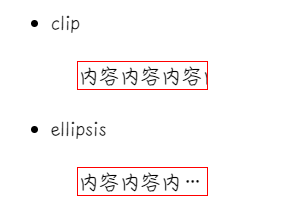
# 文字溢出 (text-overflow)
text-overflow 将元素内容溢出时用自定义字符代替
| text-overflow属性值 | 说明 |
|---|---|
| clip | 切掉溢出部分 |
| ellipsis | 溢出部分替换为(...) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 20px;
border: 1px solid red;
margin: 20px;
overflow: hidden;
white-space: nowrap;
}
.no1 {
text-overflow: clip;
}
.no2 {
text-overflow: ellipsis;
}
</style>
</head>
<body>
<ul>
<li>clip<div class="no1">内容内容内容内容内容内容</div></li>
<li>ellipsis<div class="no2">内容内容内容内容内容内容</div></li>
</ul>
</body>
</html>

生效前提:
- 元素宽度小于内容
- 超出内容隐藏的属性
overflow: hidden- 操出边界不换行的属性
white-space:( pre | nowrap )- 为有内容的文本添加属性
text-overflow
# 动画&变形
# 元素变化(transform)
transform 属性实现元素平移、缩放、旋转、倾斜等效果
transform: none | translate(···) | ···
| 属性值 | 函数 | 说明 |
|---|---|
| none | 不变形 |
translate(<length>[,<length>]) | 平移(X , Y)(参数只有一个则取X一个) |
translateX(<length>) | X轴平移 |
translateY(<length>) | Y轴平移 |
scale(<number>[,<number>]) | 缩放(X , Y)(参数只有一个则XY一样) |
scaleX(<number>) | X轴缩放 |
scaleY(<number>) | Y轴缩放 |
skew(<angle>[,<angle>]) | 倾斜(X , Y)(参数只有一个则取X一个) |
skewX(<angle>) | X轴倾斜 |
skewY(<angle>) | Y轴倾斜 |
rotate(<angle>) | 旋转角度 |
# 元素中心变换(transform-origin)
transform-origin 属性实现中心点的变换,默认坐标X:50% ; Y:50%
transform-origin: [左右] [上下]
transform-origin: [<percentage> | <length> | left | center | right] [<percentage> | <length> | top | center | bottom]
尖括号单位说明:
length: 长度 number: 数值 percentage: 百分比 angle: 角度(deg、grad、rad、turn)
# 过渡效果(transition)
# 参与过渡属性
transition-property 属性 控制元素在指定时间进行渐变式变化
transition-property: all | none | <property> [, <property>]
all: 默认值,所有可进行过渡的css属性 none: 不指定过渡的css属性
property: 指定过渡的css属性。多属性以,分隔
# 过渡持续时间
transition-duration 属性 指定过渡的持续时间
transition-duration: <time> [, <time>]
<time>: 指定过渡时间(默认0)。多属性以, 分隔
# 过渡延迟时间
transition-delay 属性 指定过渡的延迟时间
transition-delay: <time> [, <time>]
<time>: 指定过渡时间(默认0)。多属性以, 分隔
# 过渡动画类型
transition-timing-function 属性 指定过渡的动画类型
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(x1 , y1 , x2 , y2) [, linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(x1 , y1 , x2 , y2)]
| 属性值 | 说明 |
|---|---|
| linear | 线性渡过 |
| ease | 平滑渡过 |
| ease-in | 渐变加速 |
| ease-out | 渐变减速 |
| ease-in-out | 慢》快》慢 |
| cubic-bezier(x1 , y1 , x2 , y2) | 贝塞尔曲线类型 |
# 过渡连写
transition: ease-in-out 0.5
/* 两个参数 */
transition: <指定属性> <持续时间>;
/* 三个参数 */
transition: <指定属性> <持续时间> <延迟时间>;
/* 三个参数 */
transition: <指定属性> <持续时间> <动画类型>;
/* 多个属性对象 */
transition: <指定属性> <持续时间> , <指定属性> <持续时间> [,...];
/* 全参 */
transition: <指定属性> <持续时间> <动画类型> <延迟时间>;
# 动画(Animation)
# 关键帧
实现动画前先定义动画帧
@keyframes name '{' <keyframes-blocks> '}';
name: 动画名称
<keyframes-blocks> : 定义动画在不同时间段的样式规则
实现过渡动画
1.关键字from & to 定义帧位置
从一个状态过渡到另一个状态
from{
属性值n :属性值1;
···
}
to{
属性值n :属性值1;
···
}
/*完整定义*/
@keyframes myFrame{
from{···}
to{···}
}
2.百分比定义 关键帧位置
通过百分比指定过渡各个状态
@-keyframes myFrame{
0%{···}
20%{···}
50%{···}
80%{···}
100%{···}
}
# 动画属性
定义关键帧后,还需要相关属性执行关键帧的变化
animation: name | duration | timing-function | delay | iteration-count | direction;
| 值 | 描述 |
|---|---|
| animation | 复合属性 |
| animation-name | 需要绑定到选择器的 keyframe 名称 |
| animation-duration | 动画完成时长 |
| animation-timing-function | 指定对象过渡类型 |
| animation-delay | 动画开始前延迟时长 |
| animation-iteration-count | 动画播放的次数(infinite无限循环) |
| animation-direction | 是否轮流反向播放动画 值:normal(正方向)、alternate(反方向) |
| animation-play-state | 指定对象动画的状态 值:running(运动)、paused(停止) |
| animation-fill-mode | 指定对象动画之外的状态 值:none(默认)、forwards(动画后)、backwwards(动画前)、both(两者都有) |
# 弹性布局 (Flex)
# justify-content
对齐内容 , 主轴控制 内容指定分配空间
| 属性值 | 说明 |
|---|---|
| flex-start | 项目开头对齐(默认) |
| center | 项目居中对齐 |
| flex-end | 项目结尾对齐 |
| space-between | 所有项目两端分开对齐 , 其余空间平分 |
| space-around | 所有项目对齐两端都有一半大小空间 |
| space-evenly | 所有项目左右两端空间平分 |
flex-start(默认)
flex-start
center
flex-end
space-between
space-around
# align-items
对齐项目 , 交叉轴控制 项目之间和项目周围垂直分配空间
| 属性值 | 说明 |
|---|---|
| stretch | 项目拉伸填充(默认) |
| center | 项目居中对齐 |
| flex-start | 项目开头对齐 |
| flex-end | 项目末端对齐 |
| baseline | 项目基线对齐 |
stretch(默认)
center
flex-start
flex-end
baseline
# flex-direction
轴互换 , 主轴 和 交叉轴 互换
| 属性值 | 说明 |
|---|---|
| row | 行排列 (默认) |
| row-reverse | 行反序排列 |
| column | 竖排列 |
| column-reverse | 竖反序排列 |
row(默认)
row-reverse
column
column-reverse
# flex-wrap
让元素进行折行排列,使得每行的元素都不超过容器的宽度
| 属性值 | 说明 |
|---|---|
| nowrap | 不换行(默认) |
| wrap | 换行 |
| wrap-reverse | 反序移出换行 |
nowrap(默认)
wrap
wrap-reverse
align-content 对齐内容
align-items 对齐项目
align-self 对齐本身
# 精灵图
由很多小的背景图像合成的大图被称为 精灵图。可以减少浏览器与服务器数据交换的次数。
精灵图运用
根据大小查找图片,锁定位置
精灵图在css使用到的属性有
/*背景连写*/
background
/*背景图片*/
background-image: none | url;
/*背景平铺 */
background-repeat: repeat | no-repeat | repeat-x | repeat-y ;
/*背景位置*/
background-position: (length | position) (length | position);
/*length: 精准坐标、position: 方位名词*/
原图调用 :(京东精灵图)

示范代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
margin: 20px;
float: left;
}
.no1 {
width: 30px;
height: 26px;
background: url("img/jd.png") no-repeat;
}
.no2 {
width: 16px;
height: 22px;
background: url("img/jd.png") no-repeat 0 -68px;
}
.no3 {
width: 230px;
height: 52px;
background: url("img/jd.png") no-repeat 0 -134px;
}
.no4 {
width: 20px;
height: 26px;
background: url("img/jd.png") no-repeat 0 -408px;
}
.no5 {
width: 42px;
height: 44px;
background: url("img/jd.png") no-repeat 0 -442px;
}
</style>
</head>
<body>
<ul>
<li class="no1"></li>
<li class="no2"></li>
<li class="no3"></li>
<li class="no4"></li>
<li class="no5"></li>
</ul>
</body>
</html>
结果图示

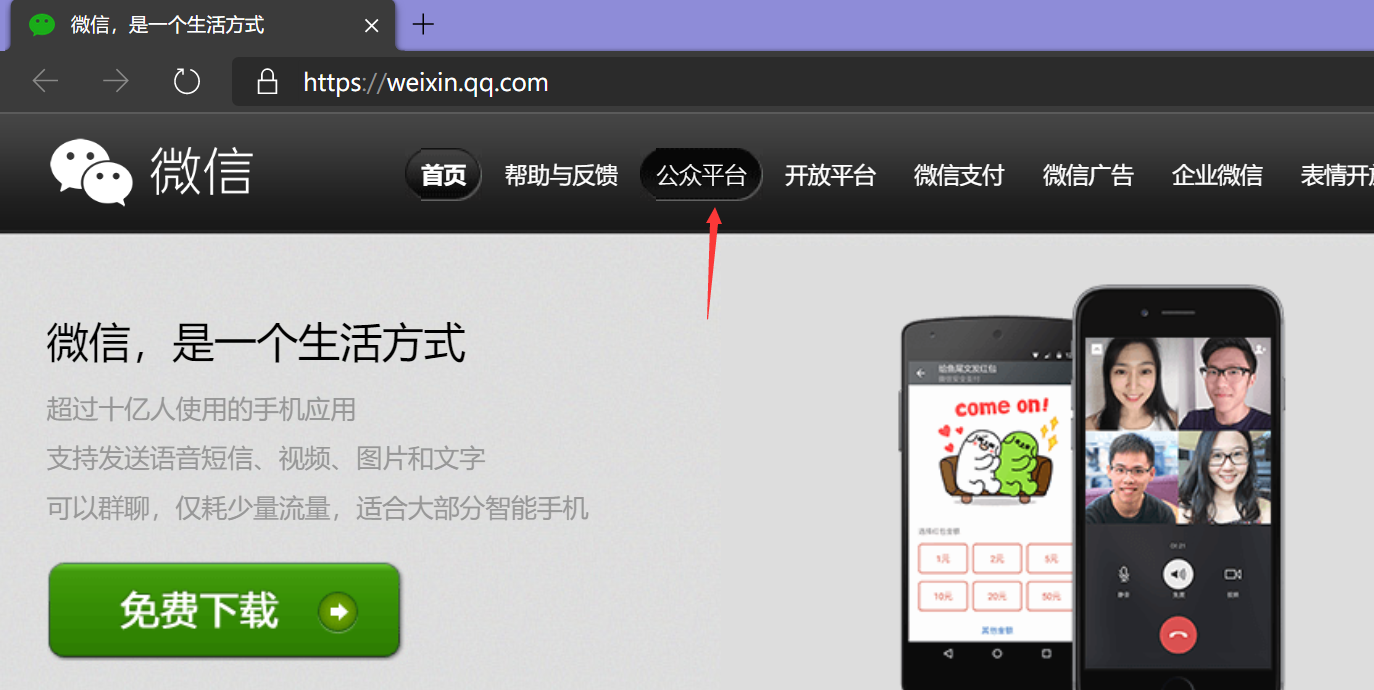
# 滑动门
为网页元素设置特殊形状的背景。 以下我网站例子:

背景原型:



滑动门应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 1000px;
/*背景*/
background: url("img/wx.jpg") repeat-x;
}
.box li {
float: right;
margin: 20px;
list-style: none;
}
.box a {
height: 33px;
line-height: 33px;
text-decoration: none;
display: inline-block;
color: #fff;
/*按钮样式背景(左)*/
background: url("img/to.png") no-repeat;
padding-left: 16px;
}
.box span {
height: 33px;
display: inline-block;
/*按钮样式背景(右)*/
background: url("img/to.png") right;
padding-right: 16px;
}
/*鼠标指定时高亮*/
.box a:hover span {
background: url("img/ao.png") right;
}
.box a:hover {
background: url("img/ao.png") no-repeat;
}
</style>
</head>
<body>
<ul class="box">
<li><a href="#"><span>PC平台</span></a></li>
<li><a href="#"><span>开放平台</span></a></li>
<li><a href="#"><span>帮助与反馈</span></a></li>
<li><a href="#"><span>首页</span></a></li>
</ul>
</body>
</html>

说明:
- a 设置背景左侧,内边距撑开左框中的宽度
- span 设置背景右侧,内边距撑开有边框的宽度,左边有内容
- a包含span是因为整体是可以点击的缘故
# 字体图标
字体图标是以特殊形式的字体呈现出来的图标,可透明、旋转、改颜色等····
使用流程:
- 获取svg格式的效果图
- 上传生成兼容性的字体文件包
- 下载到本地的兼容字体文件包
- 字体文件包引入到HTML页面中
引入网页:
创建fonts文件夹在根路经里
在样式里声明字体图标,声明代码可在下载的项目里获取!!!
以下是例子:(不同来源网站不同声明代码!!!)
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); /*清除粗细*/ font-weight: normal; /*清除倾斜*/ font-style: normal; }盒子使用字体
/*盒子字体可用*/ span { /*icomoon: 字体图标的名称*/ font-family: "icomoon"; }盒子里添加结构,图标编码可在项目里获取!
span::before { content: "\e900"; } /*或者 (一下是特殊字体图标)*/ <span></span>
# 版心和布局流程
# 版心
是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
# 布局流程
布局时通常需要遵守一定的布局流程,具体如下:
- 确定页面的版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块
- 制作HTML结构
- CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
# CSS书写规范
# 空格规范
【强制】 选择器 与 { 之间必须包含空格。
.selector { }
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。
font-size: 12px;
# 选择器规范
【强制】 当一个样式包含多个选择器时,每个选择器声明必须独占一行。
/*好习惯*/
.post,
.page,
.comment {
line-height: 1.5;
}
/*坏习惯*/
.post, .page, .comment {
line-height: 1.5;
}
选择器的嵌套层级不大于 3 级,位置靠后的限定条件应尽可能精确。
/* 好习惯 */
#username input {}
.comment .avatar {}
/* 坏习惯 */
.page .header .login #username input {}
.comment div * {}
# 属性规范
【强制】 属性定义必须另起一行。 【强制】 属性定义后必须以分号结尾。
/* 好习惯 */
.selector {
margin: 0;
padding: 0;
}
/* 坏习惯 */
.selector { margin: 0; padding: 0; }
# 高度格式
顶线(字体最高),中线(字体中间),基线(字体底部),底线(最底部) 基线与基线的距离为行高。 字体上距离=(设置值 - 字体) / 2(单位:px)
# CSS 三大特性
# CSS层叠性
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
# CSS继承性
子标签会继承父标签的某些样式。想要设置一个可继承的属性,只需将它应用于父元素即可。 恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式
# CSS优先级
出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。注意的特殊情况:
- 继承样式的权重为0!!!
- 行内样式优先。
- 权重相同时,CSS遵循就近原则。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。
# CSS特殊性
关于CSS权重,需要一套计算公式来去计算,这个就是 CSS Specificity,是衡量CSS值优先级的一个标准。 specificity用一个四位的数字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越
| 继承的贡献值(权重) | 0,0,0,0 |
|---|---|
| * 全部 | 0,0,0,0 |
| 每个元素(标签) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 | 1,0,0,0 |
| 每个!important(重要的) | ∞无穷大 |
权重是可以叠加的 比如的例子:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover ------> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p -----> 0,1,0,1
数位之间没有进制。比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
# 权重总结
- 使用了!important声明的规则。
- 内嵌在HTML元素的style属性里面的声明。
- 使用了ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
- 同一类选择器则遵循就近原则。
权重是优先级的算法,层叠是优先级的表现
← HTML JavaScript→
